【uniapp】使用three.js渲染OBJ、MTL文件
1、安装 Three.js 将 Three.js 库引入到你的 UniApp 项目中。可以通过 npm 进行安装: npm install three 2、编写代码 在 UniApp 的页面中编写代码来加载和渲染 OBJ 和 MTL 文件。以下是一个示例代码: import * as THREE...
在uniapp(VUE3)项目中引入并使用vuex
1、在项目中下载并安装vuex npm install vuex --save 2、在根目录下创建文件/store/store.js import { createStore } from 'vuex' //导入createStore构造函数 export default create...
UNIAPP微信小程序开发蓝牙接口在IOS与安卓系统下的不同
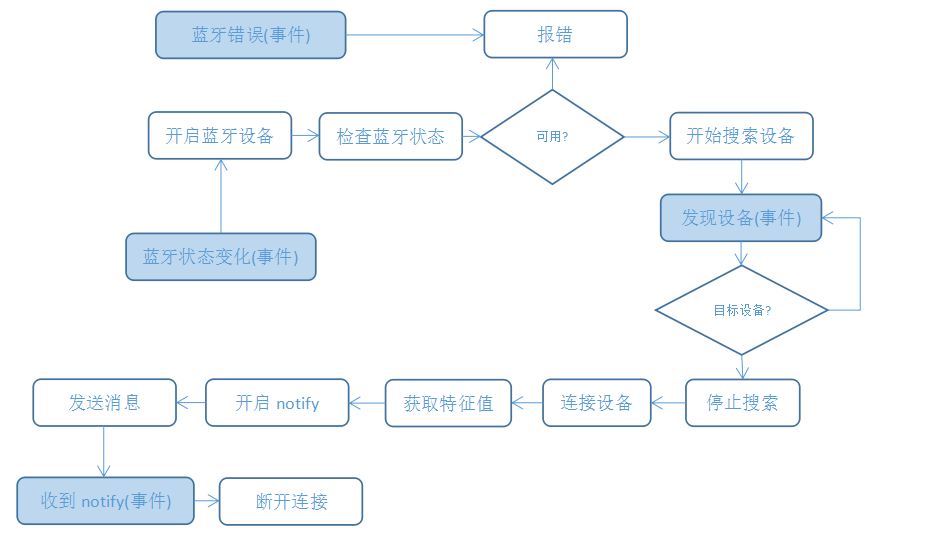
最近在做涉及车辆蓝牙开关锁的工作,在微信小程序中踩了不少关于蓝牙的坑,主要有以下三点: 1、mac地址获取方式不同 使用uni.getBluetoothDevices或者uni.onBluetoothDeviceFound 监听附近蓝牙设备时,在安卓系统下,device_id就是设备实际mac地...
【uniapp】一个封装uni.request请求的模板
一个便于自己使用的请求封装模板。在项目目录下创建util目录,创建request.js 将下面模板写入:// 全局请求路径,也就是后端的请求基准路径 const BASE_URL_develop = 'http://*****************...