【@vitejs/plugin-legacy】Vue3 + Vite 的浏览器兼容策略
在现代前端开发中,Vue3 和 Vite 已经成为许多开发者构建高效、高性能应用的首选工具组合。然而,随着技术的不断进步,浏览器的兼容性问题仍然是一个不可忽视的话题。本文将探讨如何在使用 Vue3 + Vite 开发项目时,制定合理的浏览器兼容策略,确保应用能够在目标浏览器中正常运行。 Vite...
Vue3 中父组件调用子组件内的方法
在 Vue3 的开发中,组件化是其核心思想之一。父子组件之间的通信是常见的需求,而父组件调用子组件的方法也是开发中经常遇到的场景。本文将详细介绍如何在 Vue3 中实现父组件调用子组件的方法,并结合代码示例进行讲解。...
Vue JSX 写法与传统 Vue 写法的区别
1. 语法风格 传统 Vue 写法:使用 .vue 文件,包含 、 和 `` 三个部分。模板部分使用类似 HTML 的语法,逻辑部分使用 JavaScript,样式部分使用 CSS。 ```vue {{ message }} Click meexport default { data()...
Vue 的 JSX 写法详解
Vue 的 JSX 写法详解1. 什么是 JSXJSX(JavaScript XML)是一种 JavaScript 的语法扩展,它允许你在 JavaScript 代码中编写类似 XML 的结构。在 Vue 中使用 JSX 可以让你更灵活地编写组件模板,尤其是在处理复杂的逻辑和动态内容时。 2. 安...
聊聊vue3中ref和reactive的区别与底层实现
Vue 3 中引入了新的响应式 API,包括 ref 和 reactive,这两个API都用于创建响应式引用,但是它们之间存在一些关键的区别,以及它们在底层的实现机制也有所不同。 一、ref 和 reactive 的区别 0. 一句话区分 re...
【VUE】深入讨论关于VUE的深拷贝和浅拷贝问题
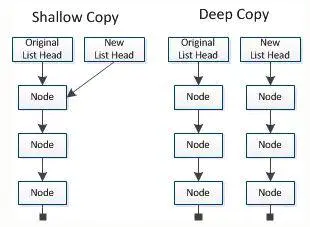
一、深拷贝和浅拷贝的定义:1、深拷贝 :指拷贝对象的具体内容,并且为对象分配新的内存地址。深拷贝结束之后,两个对象虽然存的值是一样的,但是内存地址不一样,互不影响,互不干涉。2、浅拷贝 :指对内存地址的复制,让目标对象指针和源对象指向同一片内存空间。浅拷贝只会拷贝基本数据类型的值,以及实例对象的引用...